基本概念和术语
本页介绍了 @tanstack/react-form 库中使用的基本概念和术语。熟悉这些概念将有助于您更好地理解和使用该库。
表单选项
您可以通过使用 formOptions 函数为表单创建选项,以便在多个表单之间共享。
示例
interface User {
firstName: string
lastName: string
hobbies: Array<string>
}
const defaultUser: User = { firstName: '', lastName: '', hobbies: [] }
const formOpts = formOptions({
defaultValues: defaultUser,
})
interface User {
firstName: string
lastName: string
hobbies: Array<string>
}
const defaultUser: User = { firstName: '', lastName: '', hobbies: [] }
const formOpts = formOptions({
defaultValues: defaultUser,
})
表单实例
表单实例是一个代表单个表单的对象,并提供用于操作表单的方法和属性。您可以使用表单选项提供的 useForm hook 来创建表单实例。该 hook 接受一个包含 onSubmit 函数的对象,当表单提交时会调用此函数。
const form = useForm({
...formOpts,
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
})
const form = useForm({
...formOpts,
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
})
您也可以通过使用独立的 useForm API,而不使用 formOptions 来创建表单实例。
interface User {
firstName: string
lastName: string
hobbies: Array<string>
}
const defaultUser: User = { firstName: '', lastName: '', hobbies: [] }
const form = useForm({
defaultValues: defaultUser,
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
})
interface User {
firstName: string
lastName: string
hobbies: Array<string>
}
const defaultUser: User = { firstName: '', lastName: '', hobbies: [] }
const form = useForm({
defaultValues: defaultUser,
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
})
字段
字段代表一个单独的表单输入元素,例如文本输入或复选框。字段使用表单实例提供的 form.Field 组件创建。该组件接受一个 name 属性,该属性应与表单默认值中的键匹配。它还接受一个 children 属性,这是一个渲染 prop 函数,它将一个字段对象作为其参数。
示例
<form.Field
name="firstName"
children={(field) => (
<>
<input
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<FieldInfo field={field} />
</>
)}
/>
<form.Field
name="firstName"
children={(field) => (
<>
<input
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<FieldInfo field={field} />
</>
)}
/>
字段状态
每个字段都有自己的状态,包括其当前值、验证状态、错误消息和其他元数据。您可以使用 field.state 属性访问字段的状态。
示例
const {
value,
meta: { errors, isValidating },
} = field.state
const {
value,
meta: { errors, isValidating },
} = field.state
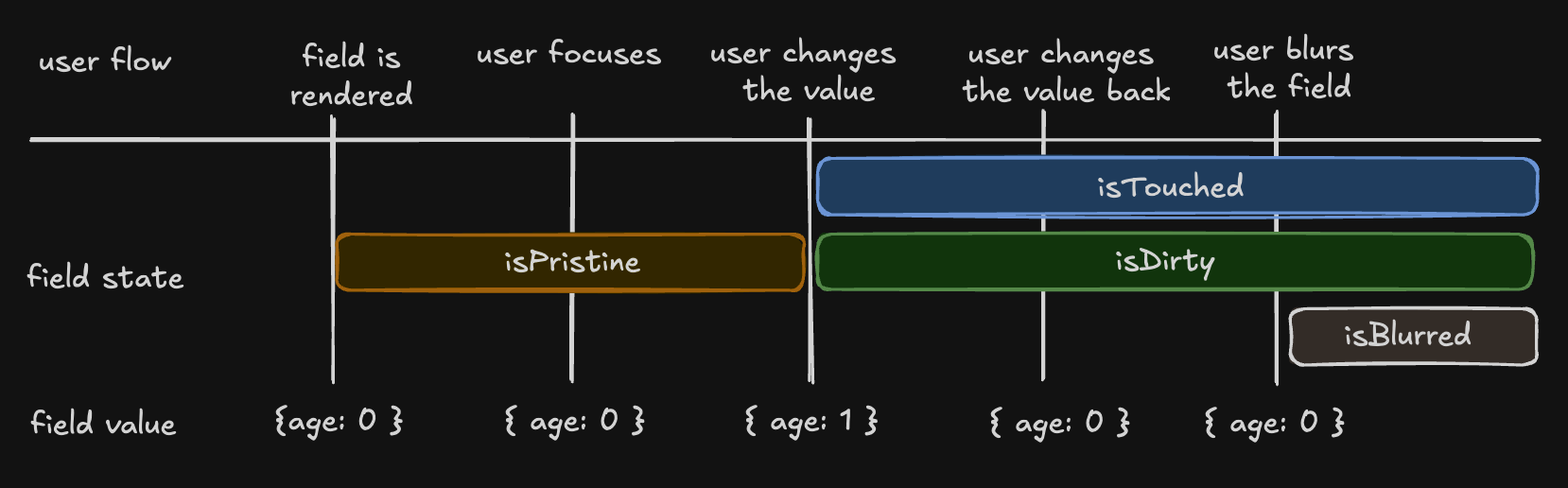
元数据中有四种状态可能有助于了解用户如何与字段进行交互
- “isTouched”,用户更改字段或失去焦点后
- “isDirty”,在字段值更改后,即使已恢复到默认值。与 isPristine 相反
- “isPristine”,直到用户更改字段值。与 isDirty 相反
- “isBlurred”,在字段失去焦点后
const { isTouched, isDirty, isPristine, isBlurred } = field.state.meta
const { isTouched, isDirty, isPristine, isBlurred } = field.state.meta

理解不同库中的“isDirty”
非持久性 dirty 状态
- 库:React Hook Form (RHF)、Formik、Final Form。
- 行为:如果字段的值与默认值不同,则该字段为“dirty”。恢复到默认值使其再次“clean”。
持久性 dirty 状态
- 库:Angular Form、Vue FormKit。
- 行为:字段一旦更改,即使恢复到默认值,也会保持“dirty”状态。
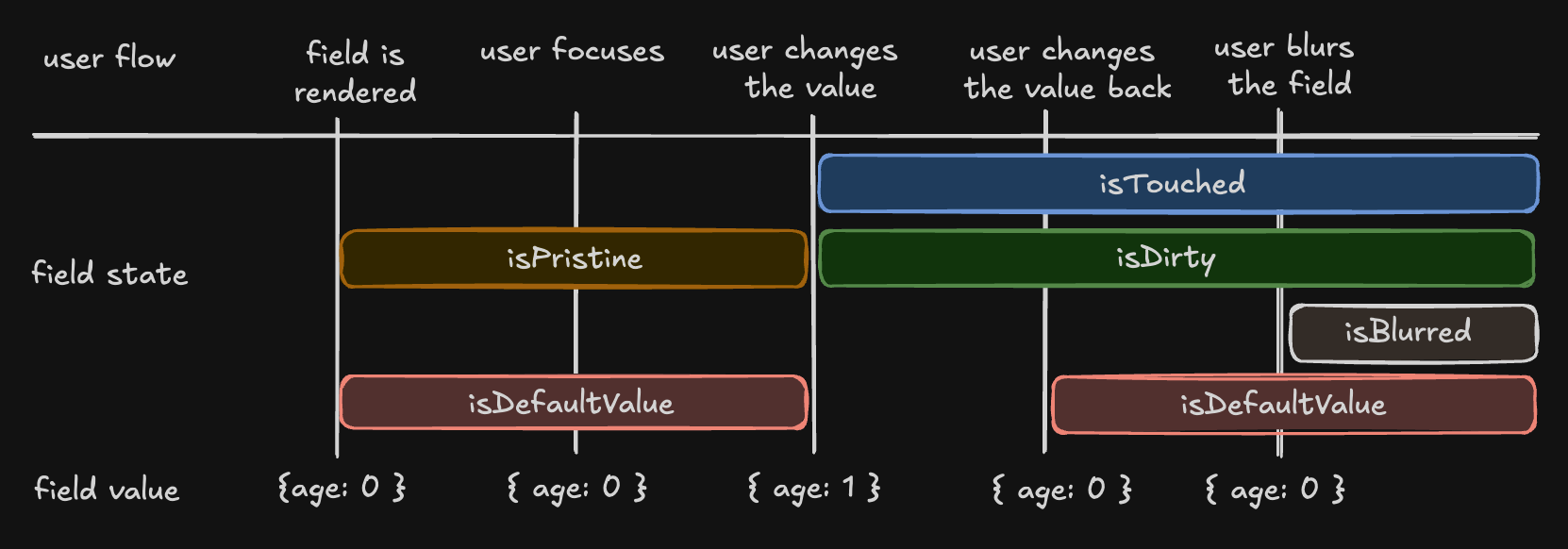
我们选择了持久性“dirty”状态模型。为了也支持非持久性“dirty”状态,我们引入了一个额外的标志
- “isDefaultValue”,字段的当前值是否为默认值
const { isDefaultValue, isTouched } = field.state.meta
// The following line will re-create the non-Persistent `dirty` functionality.
const nonPersistentIsDirty = !isDefaultValue
const { isDefaultValue, isTouched } = field.state.meta
// The following line will re-create the non-Persistent `dirty` functionality.
const nonPersistentIsDirty = !isDefaultValue

字段 API
字段 API 是创建字段时传递给渲染 prop 函数的对象。它提供了操作字段状态的方法。
示例
<input
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<input
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
验证
@tanstack/react-form 开箱即用地同时提供同步和异步验证。可以通过 form.Field 组件使用 validators 属性传递验证函数。
示例
<form.Field
name="firstName"
validators={{
onChange: ({ value }) =>
!value
? 'A first name is required'
: value.length < 3
? 'First name must be at least 3 characters'
: undefined,
onChangeAsync: async ({ value }) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return value.includes('error') && 'No "error" allowed in first name'
},
}}
children={(field) => (
<>
<input
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<FieldInfo field={field} />
</>
)}
/>
<form.Field
name="firstName"
validators={{
onChange: ({ value }) =>
!value
? 'A first name is required'
: value.length < 3
? 'First name must be at least 3 characters'
: undefined,
onChangeAsync: async ({ value }) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return value.includes('error') && 'No "error" allowed in first name'
},
}}
children={(field) => (
<>
<input
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<FieldInfo field={field} />
</>
)}
/>
使用标准模式库进行验证
除了手动编写的验证选项外,我们还支持 Standard Schema 规范。
您可以使用任何实现该规范的库来定义一个模式,并将其传递给表单或字段验证器。
支持的库包括
import { z } from 'zod'
const userSchema = z.object({
age: z.number().gte(13, 'You must be 13 to make an account'),
})
function App() {
const form = useForm({
defaultValues: {
age: 0,
},
validators: {
onChange: userSchema,
},
})
return (
<div>
<form.Field
name="age"
children={(field) => {
return <>{/* ... */}</>
}}
/>
</div>
)
}
import { z } from 'zod'
const userSchema = z.object({
age: z.number().gte(13, 'You must be 13 to make an account'),
})
function App() {
const form = useForm({
defaultValues: {
age: 0,
},
validators: {
onChange: userSchema,
},
})
return (
<div>
<form.Field
name="age"
children={(field) => {
return <>{/* ... */}</>
}}
/>
</div>
)
}
响应性
@tanstack/react-form 提供了多种订阅表单和字段状态更改的方法,最值得注意的是 useStore(form.store) hook 和 form.Subscribe 组件。这些方法使您能够仅在必要时更新组件,从而优化表单的渲染性能。
示例
const firstName = useStore(form.store, (state) => state.values.firstName)
//...
<form.Subscribe
selector={(state) => [state.canSubmit, state.isSubmitting]}
children={([canSubmit, isSubmitting]) => (
<button type="submit" disabled={!canSubmit}>
{isSubmitting ? '...' : 'Submit'}
</button>
)}
/>
const firstName = useStore(form.store, (state) => state.values.firstName)
//...
<form.Subscribe
selector={(state) => [state.canSubmit, state.isSubmitting]}
children={([canSubmit, isSubmitting]) => (
<button type="submit" disabled={!canSubmit}>
{isSubmitting ? '...' : 'Submit'}
</button>
)}
/>
需要注意的是,虽然 useStore hook 的 selector 属性是可选的,但强烈建议提供一个,因为省略它会导致不必要的重新渲染。
// Correct use
const firstName = useStore(form.store, (state) => state.values.firstName)
const errors = useStore(form.store, (state) => state.errorMap)
// Incorrect use
const store = useStore(form.store)
// Correct use
const firstName = useStore(form.store, (state) => state.values.firstName)
const errors = useStore(form.store, (state) => state.errorMap)
// Incorrect use
const store = useStore(form.store)
注意:不鼓励使用 useField hook 来实现响应性,因为它旨在谨慎地在 form.Field 组件内使用。您可能想改用 useStore(form.store)。
监听器
@tanstack/react-form 允许您对特定触发器做出反应并“监听”它们以分派副作用。
示例
<form.Field
name="country"
listeners={{
onChange: ({ value }) => {
console.log(`Country changed to: ${value}, resetting province`)
form.setFieldValue('province', '')
},
}}
/>
<form.Field
name="country"
listeners={{
onChange: ({ value }) => {
console.log(`Country changed to: ${value}, resetting province`)
form.setFieldValue('province', '')
},
}}
/>
有关更多信息,请参阅 Listeners
数组字段
数组字段允许您在表单中管理值列表,例如爱好列表。您可以使用 form.Field 组件和 mode="array" 属性来创建数组字段。
在处理数组字段时,您可以使用字段的 pushValue、removeValue、swapValues 和 moveValue 方法来添加、删除和交换数组中的值。
示例
<form.Field
name="hobbies"
mode="array"
children={(hobbiesField) => (
<div>
Hobbies
<div>
{!hobbiesField.state.value.length
? 'No hobbies found.'
: hobbiesField.state.value.map((_, i) => (
<div key={i}>
<form.Field
name={`hobbies[${i}].name`}
children={(field) => {
return (
<div>
<label htmlFor={field.name}>Name:</label>
<input
id={field.name}
name={field.name}
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<button
type="button"
onClick={() => hobbiesField.removeValue(i)}
>
X
</button>
<FieldInfo field={field} />
</div>
)
}}
/>
<form.Field
name={`hobbies[${i}].description`}
children={(field) => {
return (
<div>
<label htmlFor={field.name}>Description:</label>
<input
id={field.name}
name={field.name}
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<FieldInfo field={field} />
</div>
)
}}
/>
</div>
))}
</div>
<button
type="button"
onClick={() =>
hobbiesField.pushValue({
name: '',
description: '',
yearsOfExperience: 0,
})
}
>
Add hobby
</button>
</div>
)}
/>
<form.Field
name="hobbies"
mode="array"
children={(hobbiesField) => (
<div>
Hobbies
<div>
{!hobbiesField.state.value.length
? 'No hobbies found.'
: hobbiesField.state.value.map((_, i) => (
<div key={i}>
<form.Field
name={`hobbies[${i}].name`}
children={(field) => {
return (
<div>
<label htmlFor={field.name}>Name:</label>
<input
id={field.name}
name={field.name}
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<button
type="button"
onClick={() => hobbiesField.removeValue(i)}
>
X
</button>
<FieldInfo field={field} />
</div>
)
}}
/>
<form.Field
name={`hobbies[${i}].description`}
children={(field) => {
return (
<div>
<label htmlFor={field.name}>Description:</label>
<input
id={field.name}
name={field.name}
value={field.state.value}
onBlur={field.handleBlur}
onChange={(e) => field.handleChange(e.target.value)}
/>
<FieldInfo field={field} />
</div>
)
}}
/>
</div>
))}
</div>
<button
type="button"
onClick={() =>
hobbiesField.pushValue({
name: '',
description: '',
yearsOfExperience: 0,
})
}
>
Add hobby
</button>
</div>
)}
/>
重置按钮
在使用 <button type="reset"> 结合 TanStack Form 的 form.reset() 时,您需要阻止默认的 HTML 重置行为,以避免表单元素(特别是 <select> 元素)意外重置为其初始 HTML 值。在按钮的 onClick 处理程序中,使用 event.preventDefault() 来阻止原生表单重置。
示例
<button
type="reset"
onClick={(event) => {
event.preventDefault()
form.reset()
}}
>
Reset
</button>
<button
type="reset"
onClick={(event) => {
event.preventDefault()
form.reset()
}}
>
Reset
</button>
或者,您可以使用 <button type="button"> 来阻止原生 HTML 重置。
<button
type="button"
onClick={() => {
form.reset()
}}
>
Reset
</button>
<button
type="button"
onClick={() => {
form.reset()
}}
>
Reset
</button>
这些是 @tanstack/react-form 库中使用的基本概念和术语。理解这些概念将帮助您更有效地使用该库并轻松创建复杂的表单。
订阅 Bytes
您的每周 JavaScript 资讯。每周一免费发送给超过 10 万开发者。